Background Image Css Cover Center
Chrome firefox safari opera ie 9 features. Fills entire page with image no white space.

Css Overlay Techniques

Local Weather Can T Assign Styles To The Background Images Via

A Responsive Css Hero Background Image W Opacity Color
The full screen background image is generally placed as background property of html or body tag.

Background image css cover center.
The background position property sets the starting position of a background image from top and left sides of the element.
The background image property sets one or more background images for an element.
The css syntax is background position.
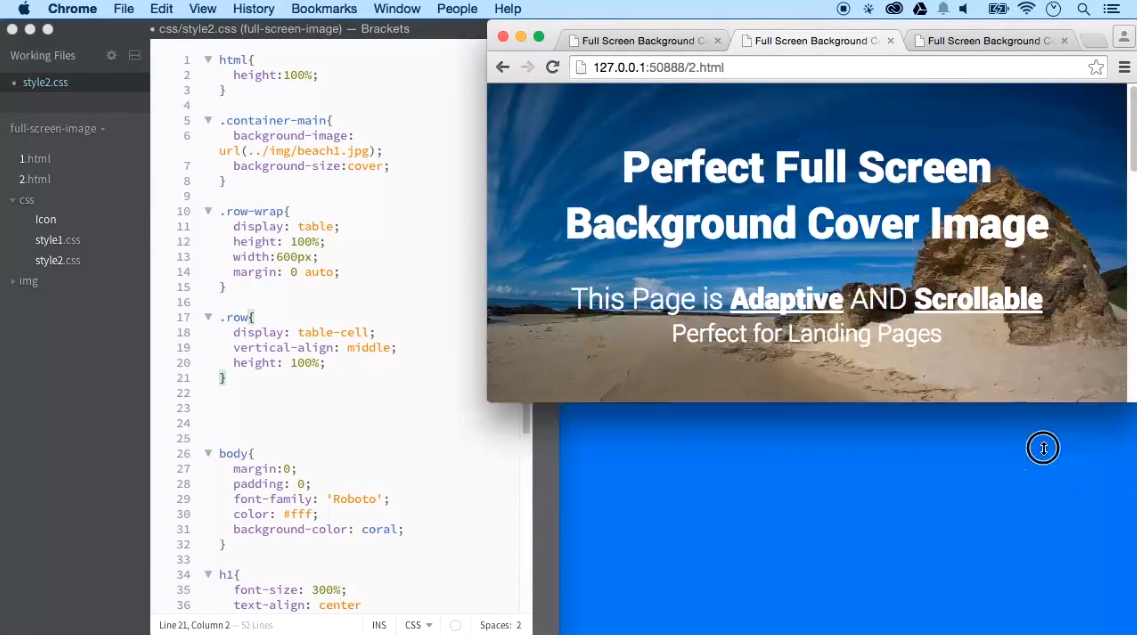
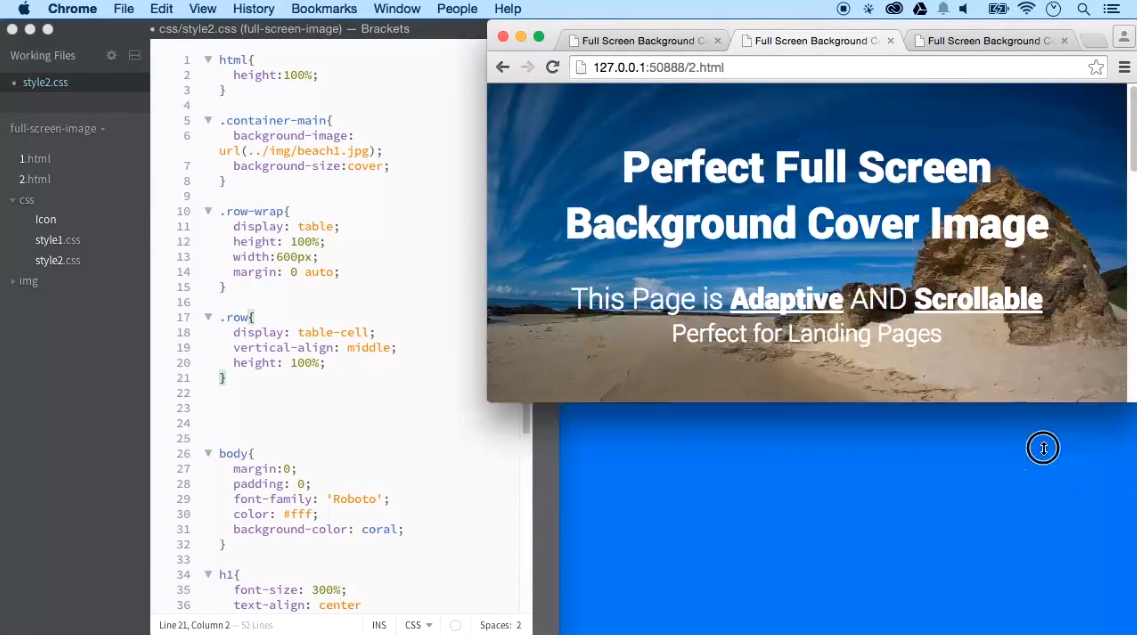
Css code for full screen background image.
Flexible css cover images.
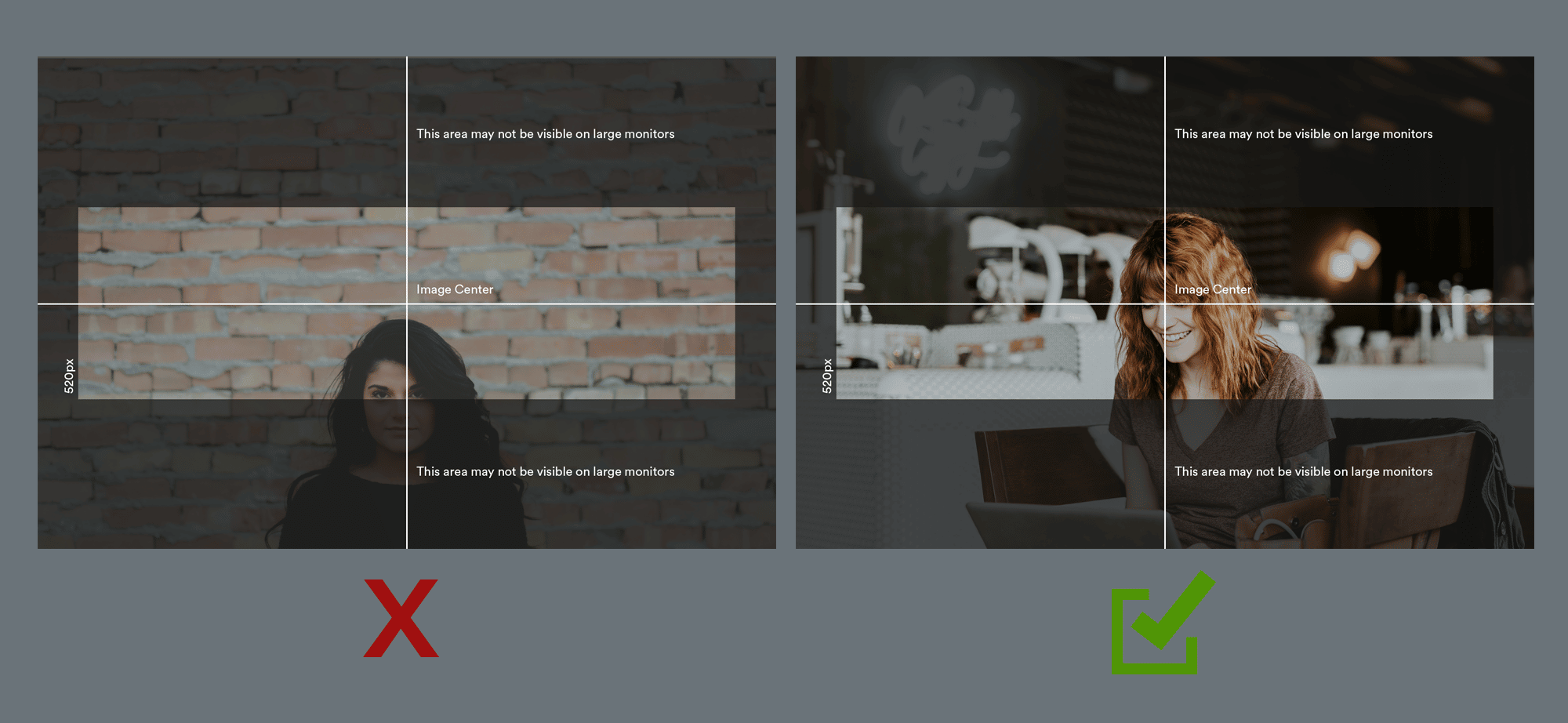
The way that the cover image scales and changes aspect ratio is illustrated in the following diagram.
How can i make the background go up a little.
The background size property specifies the size of the background images.
Below we have added the css code to the body tag for setting a full screen background image.
The goal here is a background image on a website that covers the entire browser window at all times.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.
The background position property sets the starting position of a background image.
There are four different syntaxes you can use with this property.
The image can be fully centered by using background positioning and block centering.
Html css css3 background image.
The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value.
100 100 does not keep the aspect ratio of the original image.
Cover scales the image while preserving its intrinsic aspect ratio if any to the smallest size such that both its width and its height can completely cover the background positioning area.
The background of an element is the total size of the element including padding and.
Xvalue and yvalue supported values are length units like px and percentage and direction names like left right and etc.
Lets put some specifics on it.
For center or positioning the background image you should use background position property.
Im using a images as a background image only the lower part of the image is more important than the top.
Center bottom if you only specify one keyword the other value will be center play.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.

Ecommerce University Venture Theme Background Image Shopify Design

Recommendations For Themes With Full Width Sliders Wpzoom

Full Cover Background Image Ilovecoding