Background Image Css Cover No Repeat
The goal here is a background image on a website that covers the entire browser window at all times. Not with background size.

Html Background Image Insert Image No Repeat Full Screen Youtube

5 Extremely Useful But Rarely Used Css3 Properties Designfestival

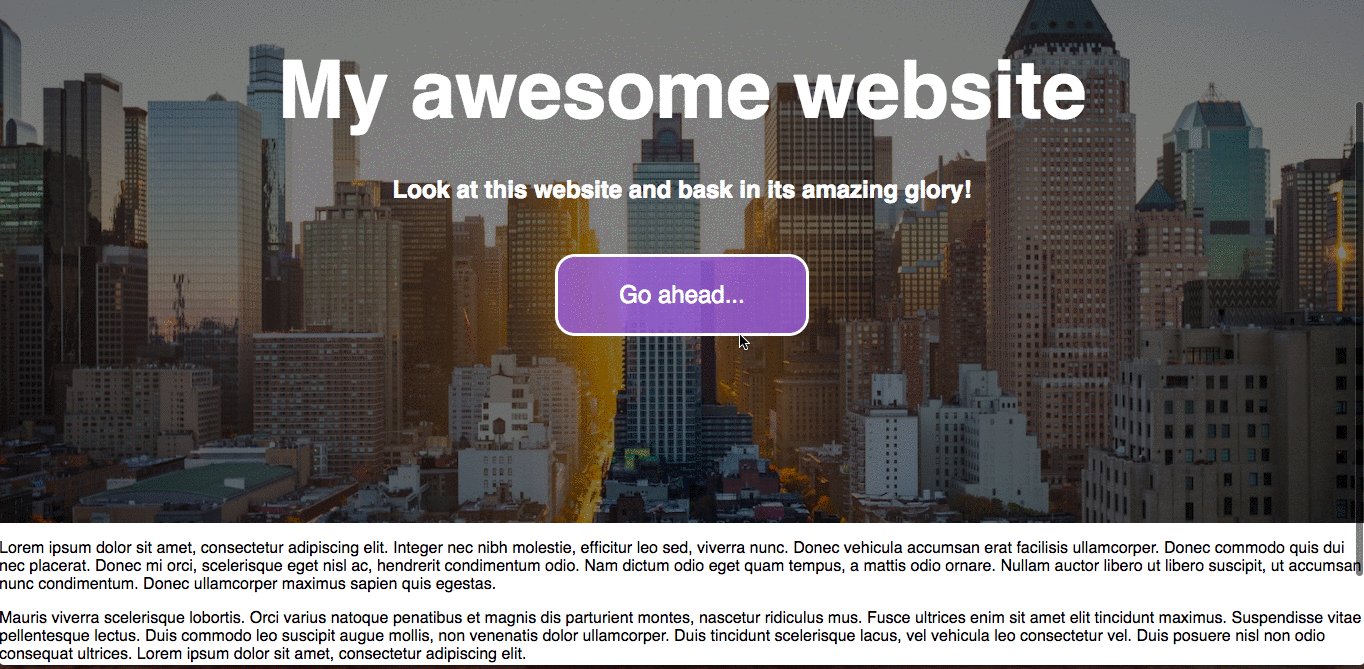
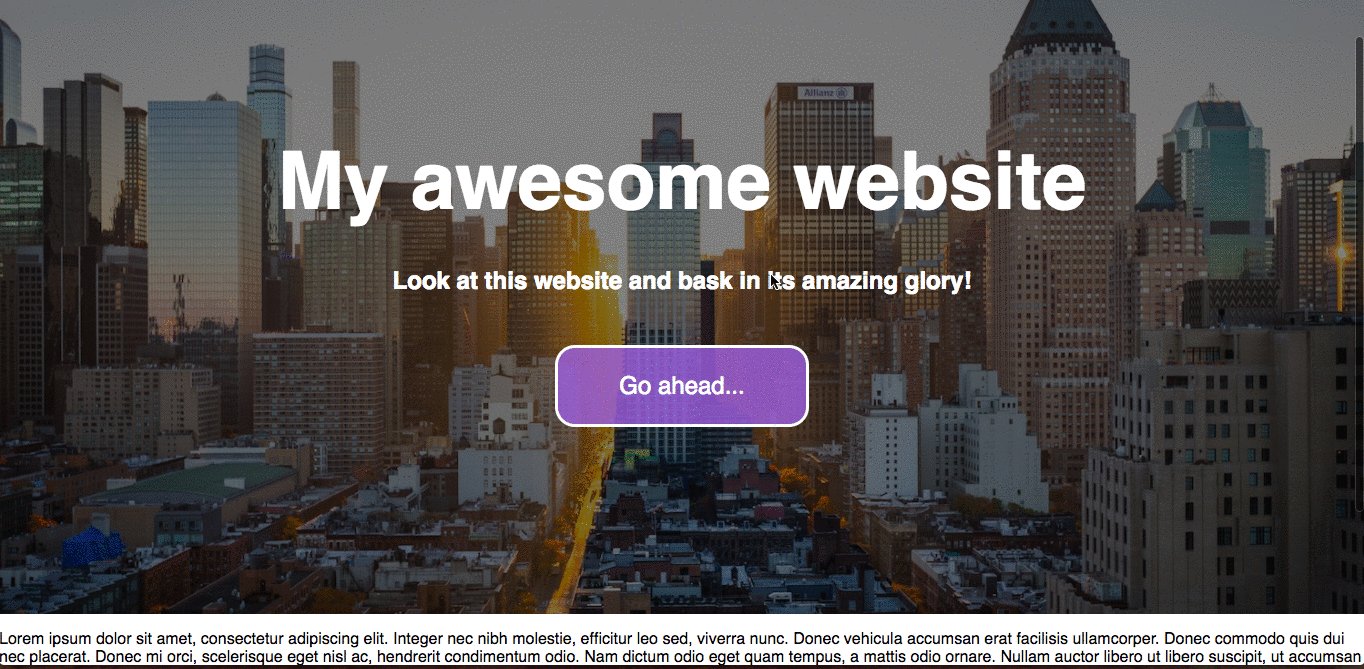
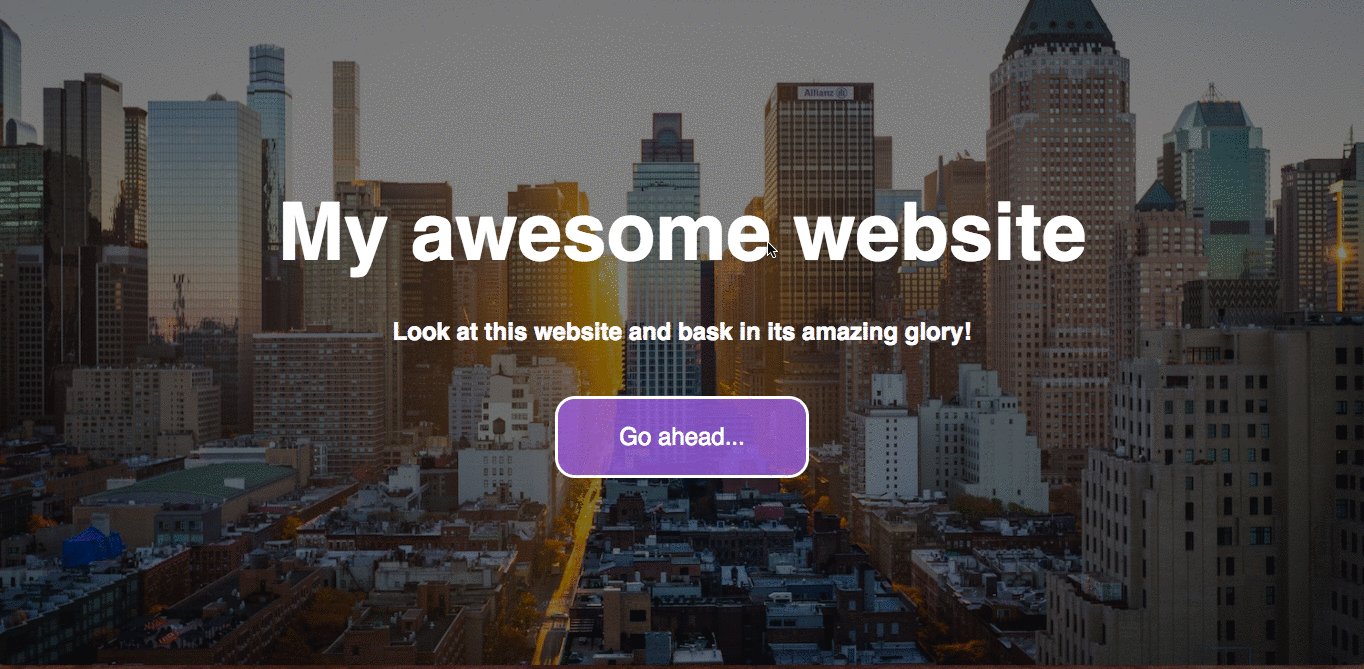
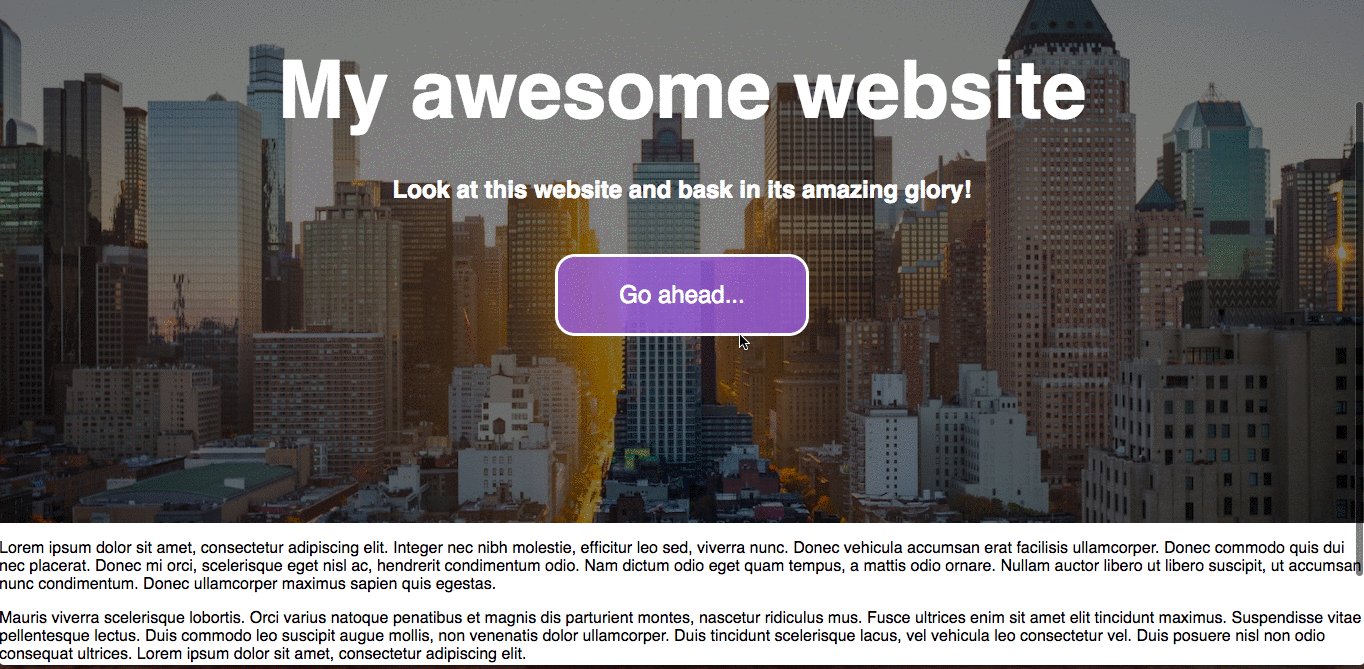
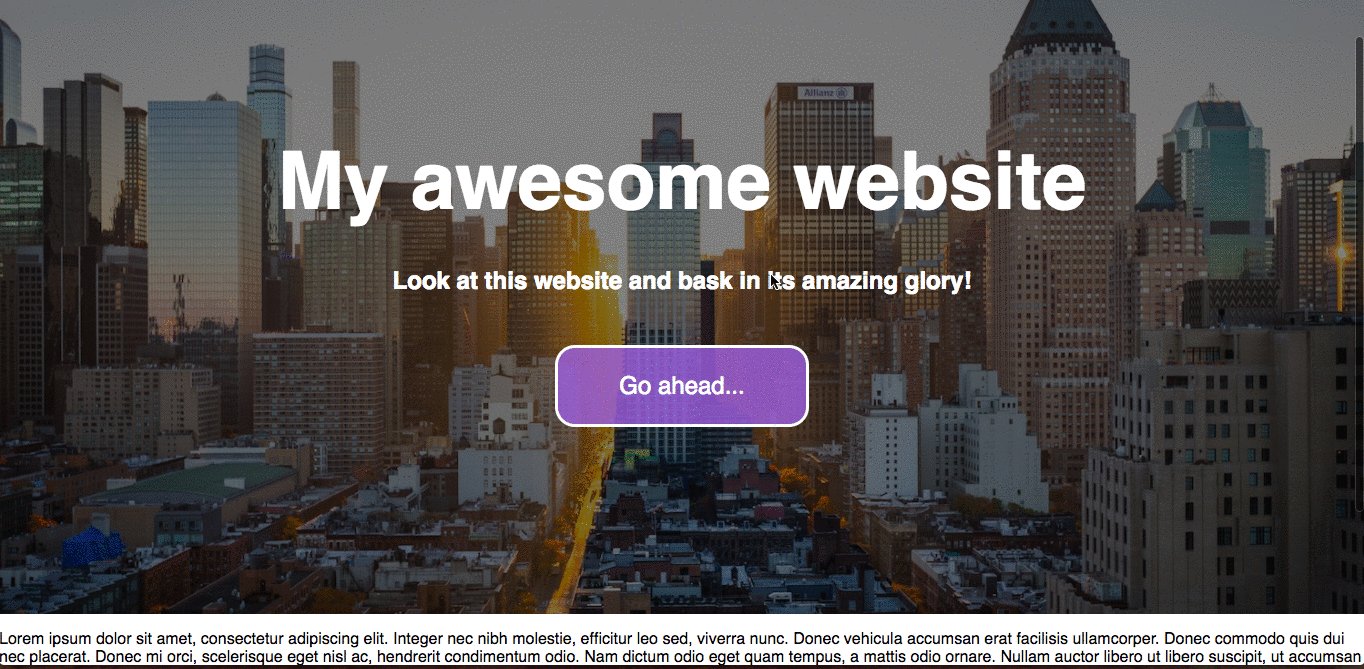
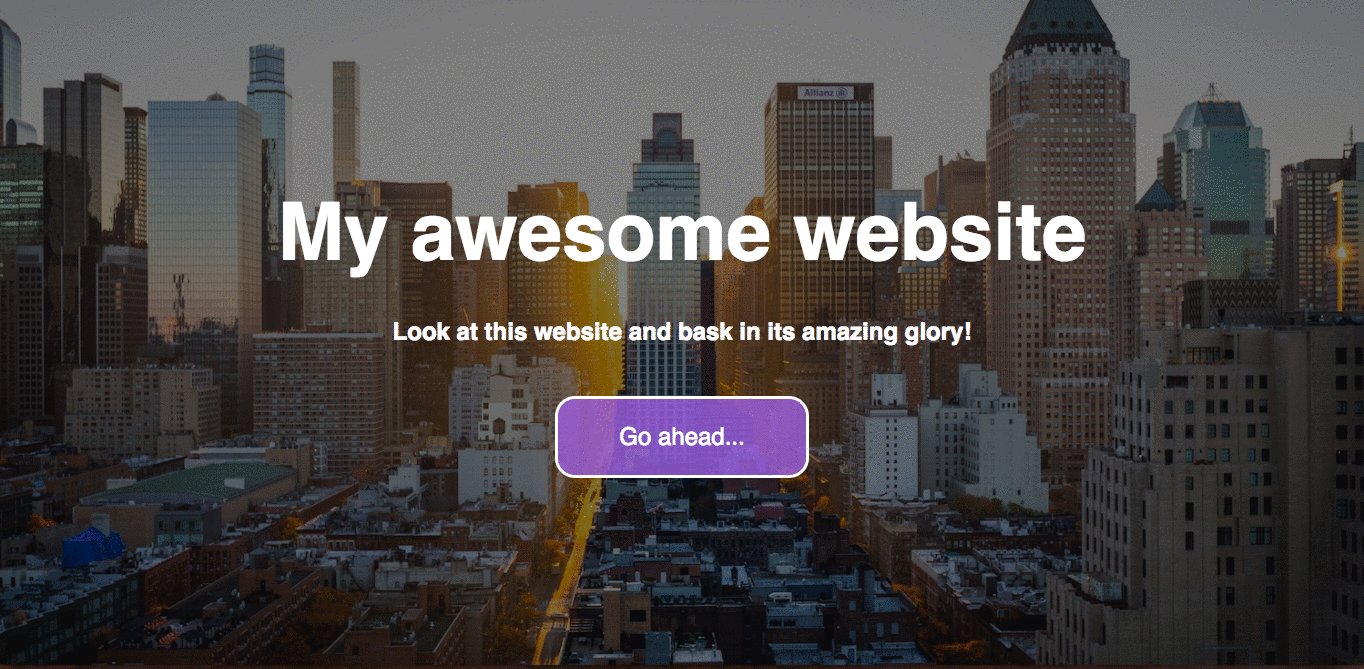
How To Create A Full Page Hero Image Html Css Code The Web
I have an image and i want to set it a specific width and height in pixels but if i set width and height using css width150px.

Background image css cover no repeat.
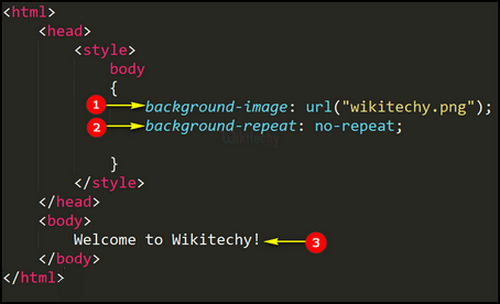
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.
The background image property sets one or more background images for an element.
You may be able to use multiple backgrounds and using a gradient as the second background.
The background size property specifies the size of the background images.
Set the gradient to go 100 opaque at 50 width and it should overlap your other background image.
Fills entire page with image no white space.
Cover regardless of the images size.
The background image is placed according to the background position property.
There are four different syntaxes you can use with this property.
Lets put some specifics on it.
If not why not make a div with the.
By default a background image is repeated both vertically and horizontally.
The background repeat property sets ifhow a background image will be repeated.
Center bottom if you only specify one keyword the other value will be center play.
The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value.
The background position property sets the starting position of a background image.
Example of fill and stretching image.
If no background position is specified the image is always placed at the elements top left corner.
Height100px image will be stretched and it may be uglyhow to fill images to a specific size using css and not stretching it.
Background position fixed and cover with css march 27 2017 11 responses i wanted to make a section of a website have a div featuring a background image that had both background attachment.
The background of an element is the total size of the element including padding and border but not the margin.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.

Css Background Repeat Learn In 30 Seconds From Microsoft Mvp
Stretch And Scale A Css Image In The Background With Css Only

Bootstrap Background Image Examples Tutorial Advanced Usage